一、什么是拖放 拖放就是通过鼠标放在一个物体上,按住鼠标不放就可以把一个物体托动到另一个位置。其实我们平时不停都有打仗,如图
那么在网页上其实也可以实现同样效果的拖放功能,如图
那么,就让我们来看看如何实现的吧 二、拖放变乱 在IE4的时候,Js就可以实现拖放功能了,其时只支持拖放图像和一些文本。厥后随着IE版本的更新,拖放变乱也在逐步完满,HTML5就以IE的拖放功能订定了该规范,Firefox 3.5、Safari 3+、chrome以及它们之后的版本都支持了该功能。 默认情况下,网页中的图像、链接和文本是可以拖动的,而别的的元素若想要被拖动,必须将 [code]draggable[/code] 属性设置为 [code]true[/code],这是HTML5规定的新属性,用于设置元素是否能被拖动。因此,图像、链接、文本的 [code]draggable[/code] 属性默以为 [code]true[/code],别的元素的 [code]draggable[/code] 属性默以为 [code]false[/code] 在实现拖放功能时有如许两个概念,分别是被拖动元素和目标元素,它们都有各自支持的变乱,那么我们来相识一下 (1)被拖动元素的变乱 被拖动元素所支持的变乱如下表所示
我们来用一个例子测试一下这三个变乱 [code] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 100px; height: 100px; background-color: lightgreen; } </style> </head> <body> <div draggable='true'></div> <script> let box = document.querySelector('.box') // 绑定dragstart变乱 box.addEventListener('dragstart', function() { console.log('拖拽开始了'); }) // 绑定drag变乱 box.addEventListener('drag', function() { console.log('元素被拖动'); }) // 绑定dragend变乱 box.addEventListener('dragend', function() { console.log('拖拽竣事'); }) </script> </body> </html>[/code]我们来看看测试效果
(2)目标元素的变乱 在实现拖放功能的过程中,目标元素上的变乱有如下三个
|
| 变乱 | 含义 |
|---|---|
| dragenter | 被拖放元素进入目标元素时触发 |
| dragover | 被拖放元素在目标元素内时触发(频繁触发) |
| dragleave | 被拖动元素脱离目标元素时触发 |
| drop | 当被拖动元素被放到了目标元素中时触发 |
这里我要详细讲解一下这三个变乱的触发规则:
同样的,我们来用具体的例子,先来体会一下前三个变乱
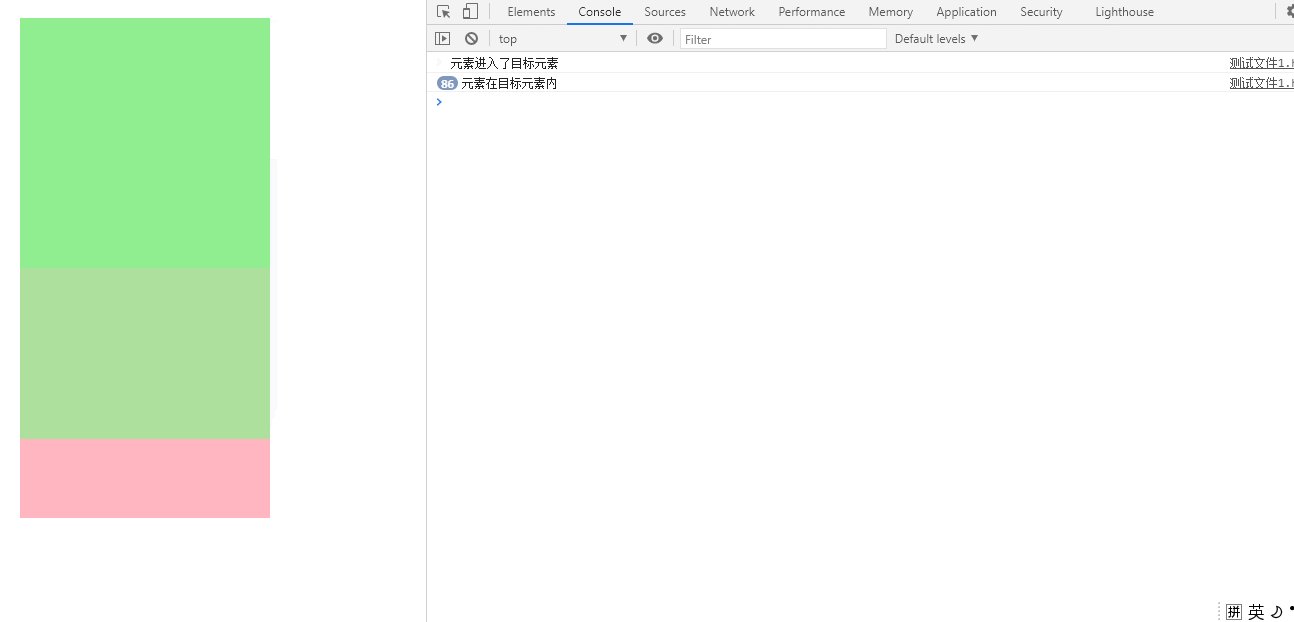
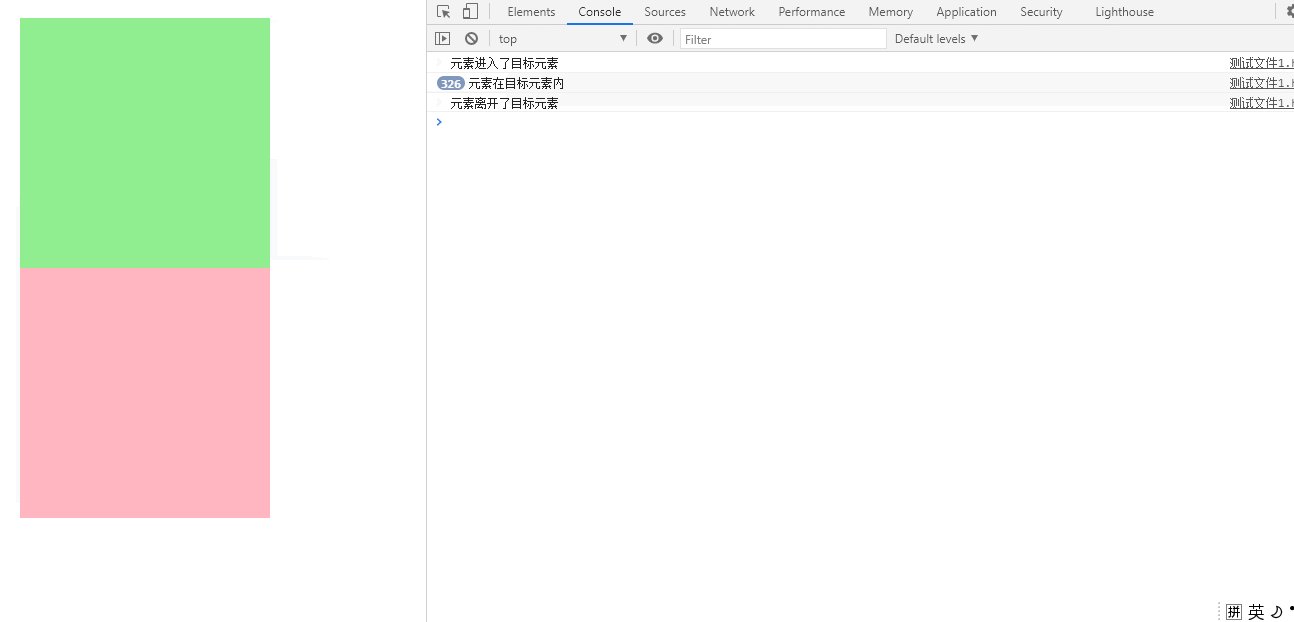
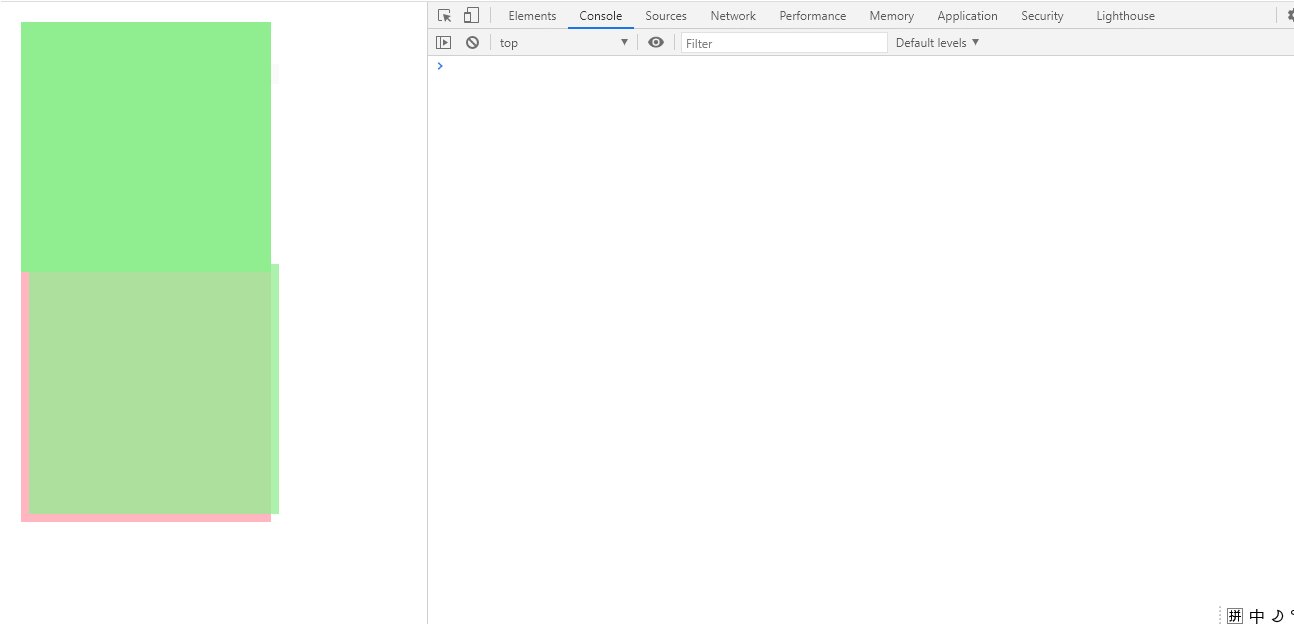
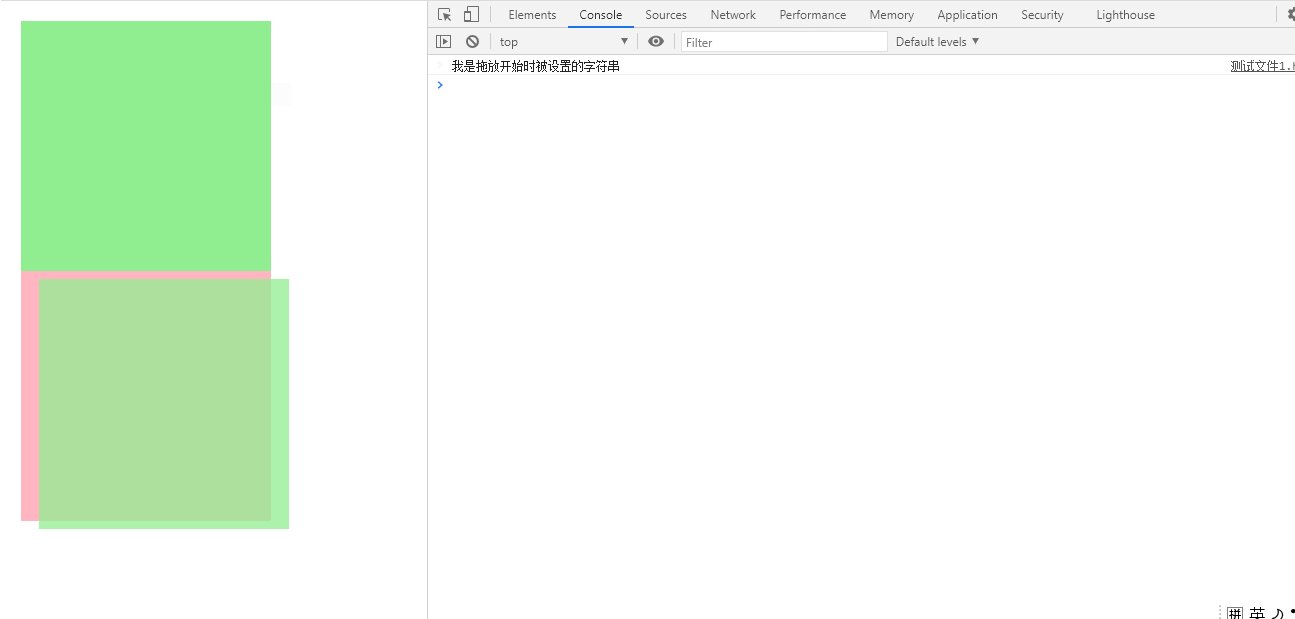
[code] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 100px; height: 100px; background-color: lightgreen; } .location{ width: 100px; height: 100px; background-color: lightpink; } </style> </head> <body> <div draggable='true'></div> <div ></div> <script> let located = document.querySelector('.location') // 绑定dragenter变乱 located.addEventListener('dragenter', function() { console.log('元素进入了目标元素'); }) // 绑定dragover变乱 located.addEventListener('dragover', function() { console.log('元素在目标元素内'); }) // 绑定dragleave变乱 located.addEventListener('dragleave', function() { console.log('元素脱离了目标元素'); }) </script> </body> </html>[/code]我们来看看测试效果,这里你们要细致看被拖放元素多少面积进入或脱离目标元素时才触发的对应变乱

那么最后我们再来将一下如何才能触发 drop变乱,只须要阻止 dragenter变乱 和 dragover变乱 的默认举动即可。
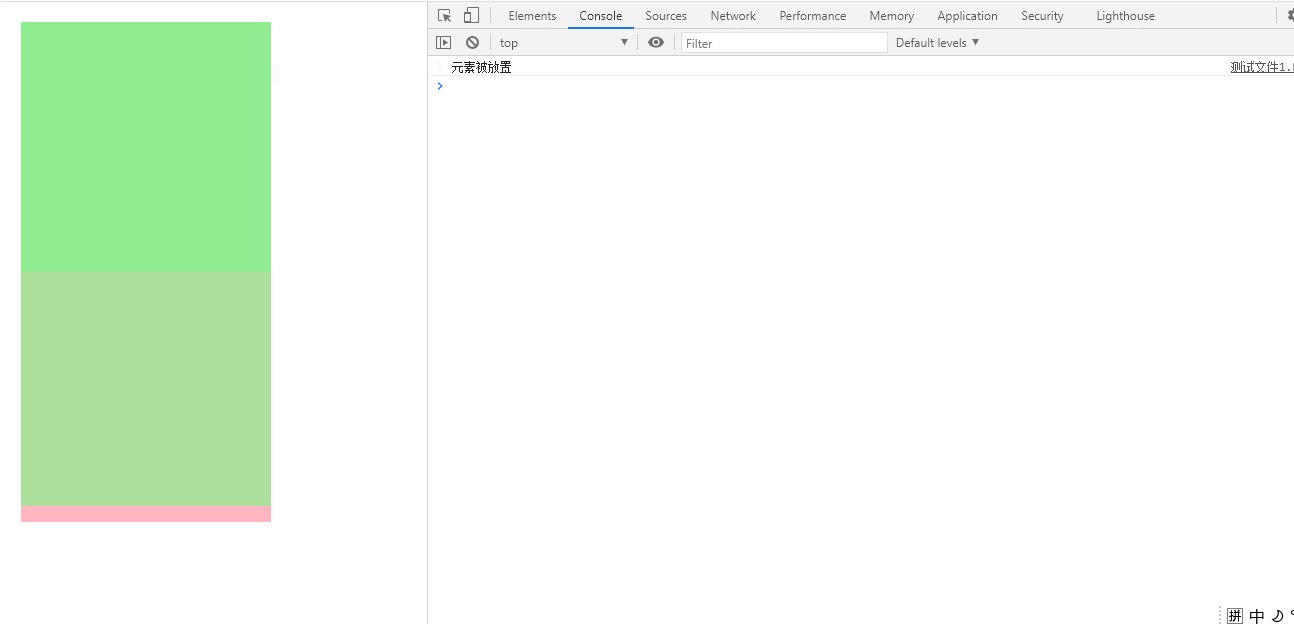
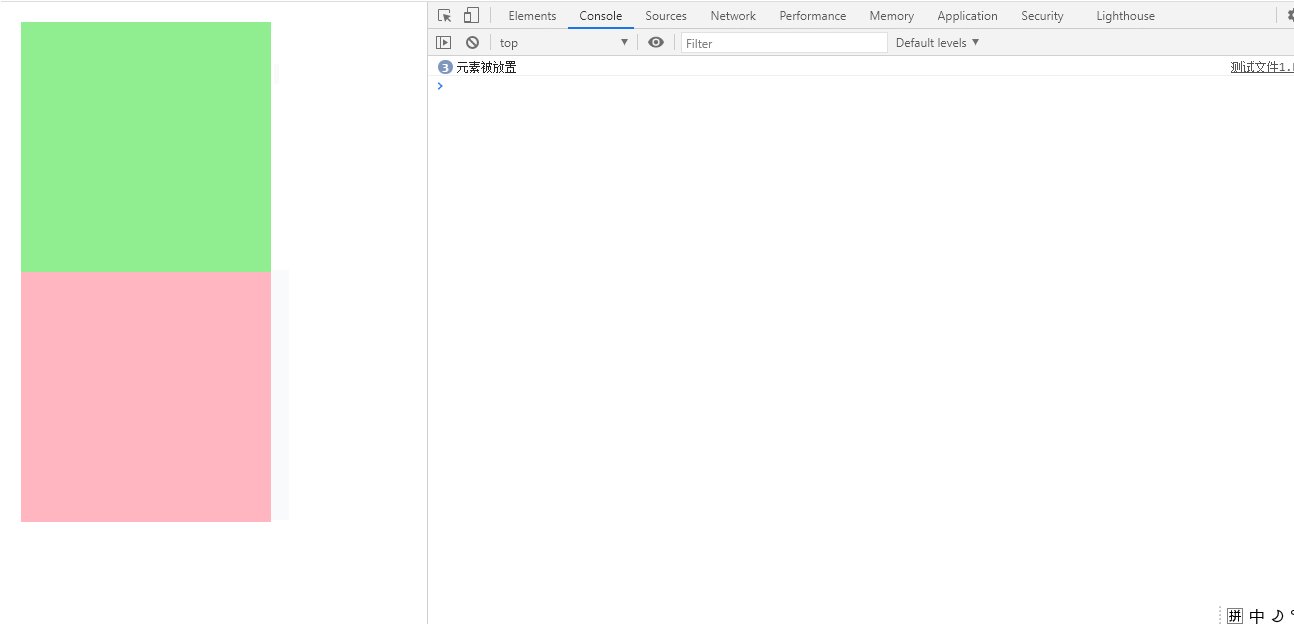
[code] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 100px; height: 100px; background-color: lightgreen; } .location{ width: 100px; height: 100px; background-color: lightpink; } </style> </head> <body> <div draggable='true'></div> <div ></div> <script> let located = document.querySelector('.location') located.addEventListener('dragenter', function(e) { e.preventDefault() }) located.addEventListener('dragover', function(e) { e.preventDefault() }) located.addEventListener('drop', function() { console.log('元素被放置'); }) </script> </body> </html>[/code]来看下测试效果图

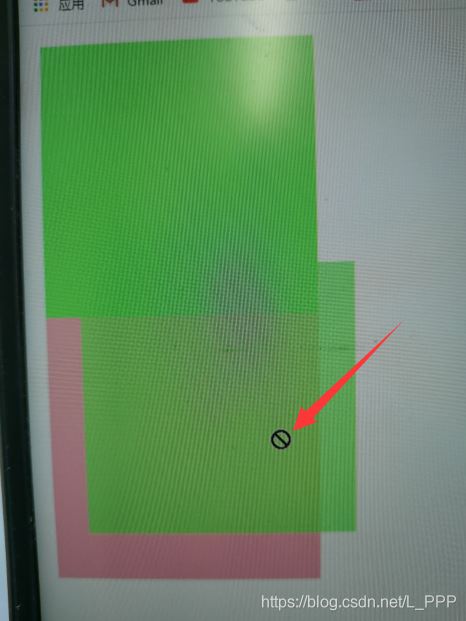
值得留意的是,在我们没有对 drop变乱 做处置惩罚之前,将被拖放元素拖动到目标元素中时,鼠标样式会变成克制的样式,如图

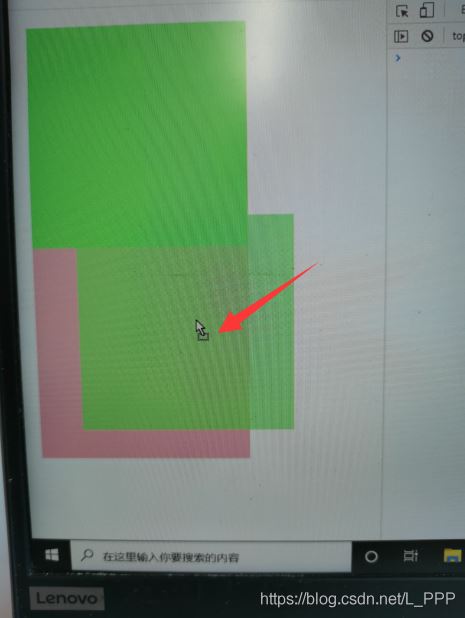
而当我们设置元素为可放置了以后,鼠标样式是如许的。如图

三、dataTransfer对象
上面只是简简单单地实现了拖放功能,但并没用利用该功能做出什么实际性的功能,这里我们介绍一个拖放变乱中变乱对象上的一个特别重要的属性——dataTransfer
我们通过 [code]event.dataTransfer[/code] 来获取该对象,其重要的作用就是从被拖放元素向目标元素传递一个字符串数据
(1)方法
dataTransfer上有两个方法,如下表所示
| 方法 | 含义 |
|---|---|
| setData | 设置字符串,并设置数据范例 |
| getData | 获取对应数据范例的字符串 |
setData() 方法吸收两个参数,第一个参数表现的是字符串的数据范例,HTML5规定了两种数据范例,分别是 [code]text/plain[/code] 和 [code]text/uri-list[/code],前者表现普通字符串,后者表现URL字符串;第二个参数 就是用于存放的字符串
getData() 方法只吸收一个参数,即须要吸收的字符串范例
我们来简单利用一下这两个方法
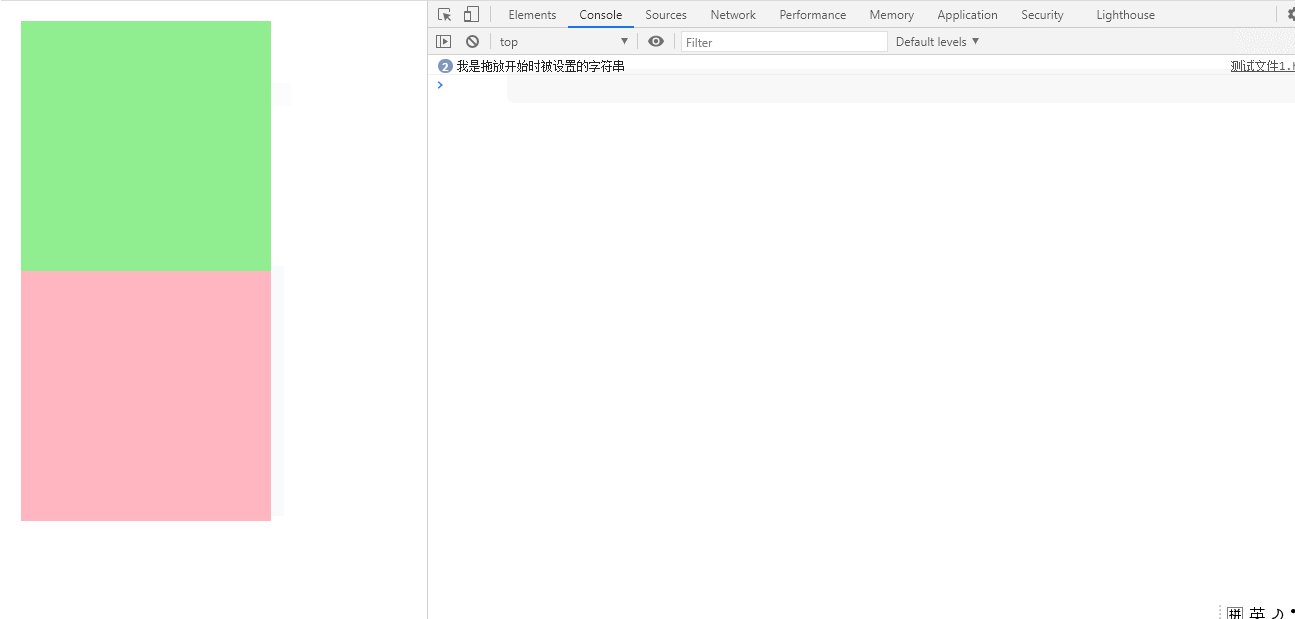
[code] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 100px; height: 100px; background-color: lightgreen; } .location{ width: 100px; height: 100px; background-color: lightpink; } </style> </head> <body> <div draggable='true'></div> <div ></div> <script> let box = document.querySelector('.box') // 为被拖放元素绑定 dragstart 变乱 box.addEventListener('dragstart', function(e) { // 设置范例为 text/plain 的 字符串 e.dataTransfer.setData('text/plain', '我是拖放开始时被设置的字符串') }) let located = document.querySelector('.location') located.addEventListener('dragenter', function(e) { e.preventDefault() }) located.addEventListener('dragover', function(e) { e.preventDefault() }) located.addEventListener('drop', function(e) { // 将被拖放元素放置到目标元素时获取字符串 let res = e.dataTransfer.getData('text/plain') console.log(res); }) </script> </body> </html>[/code]来看下测试结果

(2)属性
在 dataTransfer对象 上还有两个比较常用的属性,如下表所示
| 属性 | 含义 |
|---|---|
| dropEffect | 被拖放元素的放置举动 |
| effectAllowed | 目标元素支持的放置举动 |
起首说一下,这个两个属性须要搭配利用,它们决定了被拖放元素 和 目标元素 之间的关系的,当设定好两者的关系后,在举行拖动操纵的时候,鼠标会根据不同的关系表现不同的样式,除此之外,没有别的特别的作用。
dropEffect 可以设置以下几个属性
| 值 | 含义 |
|---|---|
| none | 默认值。不能把拖动的元素放在这里 |
| move | 应该把拖动的元素移动到该目标元素 |
| copy | 应该把拖动元素复制到该目标元素 |
| link | 表现目标元素会打开被拖放进来的元素对应的链接 |
【留意】:dropEffect 属性必须在 dragenter变乱 中设置,否则无效
effectAllowed 可以设置以下几个属性
| 值 | 含义 |
|---|---|
| uninitialized | 被拖放元素没有设置放置性为 |
| none | 被拖放元素不能有放置性为 |
| copy | 只答应值为 ‘copy’ 的 dropEffect 目标元素 |
| link | 只答应值为 ‘link’ 的 dropEffect 目标元素 |
| move | 只答应值为 ‘move’ 的 dropEffect 目标元素 |
| copyLink | 只答应值为 ‘copy’ 和 ‘link’ 的 dropEffect 目标元素 |
| copymove | 只答应值为 ‘copy’ 和 ‘move’ 的 dropEffect 目标元素 |
| linkMove | 只答应值为 ‘link’ 和 ‘move’ 的 dropEffect 目标元素 |
| all | 只答应恣意值的 dropEffect 目标元素 |
【留意】:effectAllowed 属性必须在 dragstart变乱 中设置,否则无效
上面也说了,这两个属性根本上只是用来改变鼠标样式的,所以如果想实现特定的功能还得我们自己来重写变乱的处置惩罚函数。
下面来看一个拖放实例:
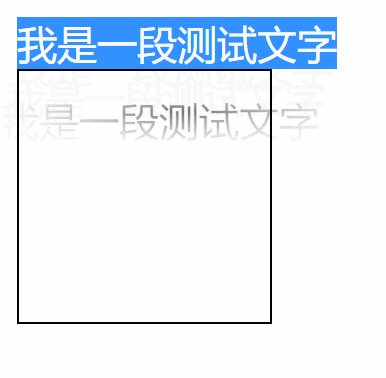
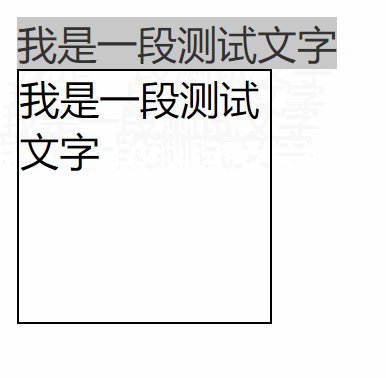
需求: 将一段文本拖放到一个元素中
由于文本是默认支持的拖放元素,所以我们可以不对其做任何的变乱绑定。
[code] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .location{ width: 100px; height: 100px; border: 1px solid black; } </style> </head> <body> <div class="box">我是一段测试笔墨</div> <div class="location"></div> <script> let located = document.querySelector('.location') located.addEventListener('dragenter', function(e) { e.dataTransfer.dropEffect = 'copy' e.preventDefault() }) located.addEventListener('dragover', function(e) { e.preventDefault() }) located.addEventListener('drop', function(e) { e.target.innerHTML = e.dataTransfer.getData('text/plain') }) </script> </body> </html>[/code]测试动图

四、竣事语
到此这篇关于HTML5徐徐分析实现拖放功能的方法的文章就介绍到这了,更多相关HTML5拖放功能内容请搜索脚本之家从前的文章或继续欣赏下面的相关文章,盼望大家以后多多支持脚本之家!
 /6
/6 
 |手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图
|手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图
GMT+8, 2025-7-2 03:45 , Processed in 0.034339 second(s), 19 queries .
Powered by Mxzdjyxk! X3.5
© 2001-2025 Discuz! Team.