一.列表元素
1.ul元素
ul为无序列表,各个列表项之间没有序次级别之分,通常是并列的,排序不分先后。
语法为:
[code]
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul> [/code]
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ul元素的使用</title>
</head>
<body>
<ul>
<li>春</li>
<li>夏</li>
<li>秋</li>
<li>冬</li>
</ul>
</body>
</html>[/code]
效果:

在ul li标签中各元素前面为点
2.ol元素
ol为有序列表,即为有排列序次的列表。
格式为:
[code]
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>[/code]
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ol元素的使用</title>
</head>
<body>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>柠檬</li>
</ol>
</body>
</html>[/code]
效果:

在ol li标签中各元素前面为数字
3.dl元素
dl为自定义列表,自定义列表的列表项前没有任何符号。
格式为:
[code]
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
</dl>[/code]
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dl元素的使用</title>
</head>
<body>
<dl>
<dt>盘算机</dt> <!-- 定义术语名词 -->
<dd>用于大型运算的呆板</dd> <!-- 解释和描述名词 -->
<dd>可以上网冲浪</dd>
<dd>工作效率非常高</dd>
</dl>
</body>
</html>[/code]
效果:

4.列表的嵌套应用
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ol元素的使用</title>
</head>
<body>
<h2>饮品</h2>
<ul>
<li>咖啡
<ol>
<li>拿铁</li>
<li>摩卡</li>
</ol>
</li>
<li>茶
<ul>
<li>碧螺春</li>
<li>龙井</li>
</ul>
</li>
</ul>
</body>
</html>[/code]
效果:

二.结构元素
(此元素一般应用较少)
1.header元素
该元素可以包罗所有通常放在页面头部的内容,该元素通常用来放置整个页面或页面内的一个内容区块的标题
格式:
[code]
<header>
<h1>网页主题</h1>
...
</header>[/code]
2.nav元素
用于定义导航链接,该元素可以将具有导航性质的链接归纳在一个区域中,使页面的语义更加明确。
格式:
[code]
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><li><a href="#">公司概况</a></li>
<li><li><a href="#">产物展示</a></li>
<li><li><a href="#">接洽我们</a></li>
</ul>
</nav>[/code]
nav元素一般用于以下几种场合:
3.article元素
article元素代表文档,页面或者应用步伐中上下文不相关的独立部分,该元素用于定义一篇日志,一条消息或用户评论等。
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>article元素的使用</title>
</head>
<body>
<article>
<header>
<h2>第一章</h2>
</header>
<section>
<header>
<h2>第1节</h2>
</header>
</section>
<section>
<header>
<h2>第2节</h2>
</header>
</section>
</article>
<article>
<header>
<h2>第二章</h2>
</header>
</article>
</body>
</html>[/code]
效果:

4.aside元素
aside元素用来定义当前页面或者文章的附属信息部分,它可以包罗与当前页面或主要内容相关的引用,侧边栏,广告,导航条等其他类似的有别于主要内容的部分。
aside元素的用法主要分为两种:
- 被包罗在article元素内作为主要内容的附属信息在 article元素之外使用,作为页面或站点全局的附属信息部分。
- 最常用的使用情势是侧边栏,其中的内容可以是友情链接,广告单元等。
5.section元素
section元素用于对网站或应用步伐中页面上的内容进行分块,一个section元素通常由内容和标题组成。
- 不要将section元素用做设置样式的页面目面貌器,那是div的特性。
- 如果article元素,aside元素或nav元素更加符合使用条件,那么不要使用section元素。
- 没有标题的内容区块不要使用section元素定义。
6.footer元素
footer元素用于定义一个页面或者区域的底部,它可以包罗所有通常放在页面底部的内容。
三.分组元素
1.figure元素和figcaption元素
figure元素用于定义独立的流内容(图像、图表、照片、代码等),一般指一个单独的单元。figure元素的内容应该与竹内润相关,但如果被删除,也不会对文档流产生影响。figcaption元素用于为figure元素组添加标题,一个figure元素内最多答应使用一个figcaption元素,该元素应该放在figure元素的第一个或者最后一个子元素的位置。
2.hgroup元素
hgroup元素用于将多个标题(主标题和副标题或者子标题)组成一个标题组,通常它与h1~h6元素组合使用。
使用hgroup要注意以下几点:
- 如果只有一个标题元素不发起使用hgroup元素
- 当出现一个或者一个以上的标题与元素是,推荐使用hgroup元素作为标题元素。
- 当一个标题包罗副标题、section或者article元素时,发起将hgroup元素和标题元素存放到header元素容器中。
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hgroup元素的使用</title>
</head>
<body>
<header>
<hgroup>
<h1>我的个人网站</h1>
<h2>我的个人作品</h2>
</hgroup>
<p>开心快乐每一天</p>
</header>
</body>
</html>[/code]
效果:

四.页面交互元素
1.details元素和summary元素
details元素用于描述文档或文档某个部分的细节。summary元素经常与details元素共同使用,作为details元素的第一个子元素,用于为details定义标题。标题是可见的,当用户单击标题时,会表现或隐藏details中的其他内容。
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>details和summary元素的使用</title>
</head>
<body>
<details>
<summary>表现列表</summary>
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
</details>
</body>
</html>[/code]
效果图:

点击“表现列表”效果如下:

2.progress元素
progress元素用于表示一个任务的完成进度。
progress元素的常用属性值有两个:
- value:已经完成的工作量。
- max:统共有多少工作量。
(value和max属性的值必须大于0,且value的值要小于或等于max属性的值)
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>progress元素的使用</title>
</head>
<body>
<h1>我的工作进展</h1>
<p><progress value="50" max="100"></progress></p>
</body>
</html>[/code]
效果:

3.meter元素
meter元素用于表示指定范围内的数值。比方,表现硬盘容量或者对某个候选者的投票人数的比例等。
meter元素有多个常用的属性
| 属性 |
阐明 |
| high |
定义度量的值位于谁人点被界定为高的值 |
| low |
定义度量的值位于谁人点被界定为低的值 |
| max |
定义最大值,默认值为1 |
| min |
定义最小值,默认值为0 |
| optimum |
定义什么样的度量值是最佳的值 |
| value |
定义度量的值 |
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>meter元素的使用</title>
</head>
<body>
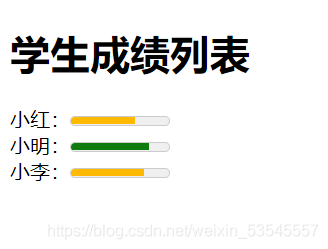
<h1>学天生绩列表</h1>
<p>
小红:<meter value="65" min="0" max="100" low="60" high="80" title="65分" optimum="100">65</meter><br/>
小明:<meter value="80" min="0" max="100" low="60" high="80" title="80分" optimum="100">80</meter><br/>
小李:<meter value="75" min="0" max="100" low="60" high="80" title="75分" optimum="100">75</meter><br/>
</p>
</body>
</html>[/code]
效果:

五.文本层次语义元素 1.time元素
time元素用于定义事件或日期,可以代表24小时中的某一时间。
time元素有两个属性:
- datetime:用于定义相应的时间或日期。取值为详细时间或详细日期,不定义该属性时,由元素的内容给定日期/时间
- pubdate:用于定义time元素中的日期/时间是文档的发布日期
2.mark元素
mark元素主要的功能是在文本中高亮表现某些字符,以引起用户注意。
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mark元素的使用</title>
</head>
<body>
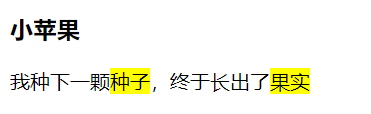
<h3>小苹果</h3>
<p>我种下一颗<mark>种子</mark>,终于长出了<mark>果实</mark></p>
</body>
</html>[/code]
效果:

3.cite元素
cite元素可以创建一个引用标记,用于对文档参考文献的引用阐明,一旦在文档中使用了该标记,该标记的文档内容将以斜体的样式展示在页面中,以区别段落中的其他字符。
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cite元素的使用</title>
</head>
<body>
<p>大概愈是美丽就愈是脆弱,就像盛夏的泡沫</p>
<cite>——明晓溪《泡沫之夏》</cite>
</body>
</html>[/code]
效果:

六.全局属性
1.draggable属性
draggable属性用来定义元素是否可以拖动,该属性有两个值:true和false,当只为true时表示元素选中之后可以进行拖动利用,否则不能拖动
格式:
[code]
<h3>元素拖动属性</h3>
<article draggable="true">这些笔墨可以被拖动</article>
可拖动的图片<img src="img/2021-01-17%20(2).png" draggable="true">[/code]
2.spellcheck属性
spellcheck属性主要针对于input元素和textarea文本输入框,对用户输入的文本内容进行拼写和语法查抄。spellcheck属性有两个值:true(默认值)和false,值为true时检测输入框中的值,反之不检测。
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>spellcheck元素的使用</title>
</head>
<body>
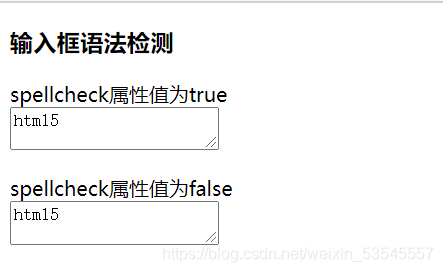
<h3>输入框语法检测</h3>
<p>spellcheck属性值为true<br/>
<textarea spellcheck="true">html5</textarea>
</p>
<p>spellcheck属性值为false<br/>
<textarea spellcheck="false">html5</textarea>
</p>
</body>
</html>[/code]
效果:

3.contenteditable属性
contenteditable属性规定是否可编辑元素的内容,但是前提时该元素必须可以获得鼠标焦点并且其内容不是只读的。
例:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>contenteditable元素的使用</title>
</head>
<body>
<h3>可编辑列表</h3>
<ul contenteditable="true">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
</body>
</html>[/code]
效果:


到此这篇关于浅析HTML5页面元素及属性的文章就介绍到这了,更多相关HTML5页面元素及属性内容请搜刮脚本之家从前的文章或继承欣赏下面的相关文章,希望各人以后多多支持脚本之家!
来源:https://www.jb51.net/html5/761519.html
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |  /6
/6 
 |手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图
|手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图