该文章已经讲的特别过细了,该篇仅以此记载动效过程中各点的盘算。
1.feDisplacementMap
[code]feDisplacementMap[/code] 现实上是一个位置更换滤镜,就是改变元素和图形的像素位置的。遍历原图形的全部像素点,利用[code]feDisplacementMap[/code]重新映射更换一个新的位置,形成一个新的图形。[code]feDisplacementMap[/code]滤镜在业界的主流应用是对图形举行形变,扭曲,液化。
[code]P'(x,y) ← P( x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5))[/code]
· [code]P'(x,y)[/code]指的是转换之后的[code]x, y[/code]坐标。
· [code]x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5)[/code]指的是具体的转换规则。
· [code]XC(x,y)[/code]表现当前x,y坐标像素点其X轴方向上设置的对应通道的盘算值,范围是0~1。
· [code]YC(x,y)[/code]表现当前x,y坐标像素点其Y轴方向上设置的对应通道的盘算值,范围是0~1。
· -0.5是偏移值,因此[code]XC(x,y) - 0.5[/code]范围是[code]-0.5~0.5[/code],[code]YC(x,y) - 0.5[/code]范围也是[code]-0.5~0.5[/code]。
· [code]scale[/code]表现盘算后的偏移值相乘的比例,[code]scale[/code]越大,则偏移越大。
再用一句话解释就是,根据设定的通道颜色对原图的[code]x, y[/code]坐标举行偏移。
| 值 |
默认值 |
取值 |
阐明 |
| xChannelSelector |
A |
A or R or G or B |
对应XC(x,y),表现X轴坐标利用的是哪个颜色通道举行位置偏移 |
| yChannelSelector |
A |
A or R or G or B |
对应YC(x,y),表现Y轴坐标利用的是哪个颜色通道举行位置偏移 |
| color-interpolation-filters |
linearRGB |
linearRGB or sRGB |
滤镜对颜色举行盘算时候采用的颜色模式范例 |
| scale |
0 |
可正可负 |
缩放比例 通常利用正数值处理,值越大,偏移越大。 |
| in |
SourceGraphic |
SourceGraphic,SourceAlpha,BackgroundImage, BackgroundAlpha,FillPaint,StrokePaint,以及自界说的滤镜的原始引用 |
原始图形 |
| in2 |
元素的result属性值 |
同in |
用来映射的图形 |
2.通过feDisplacementMap和feImage实现水波特效
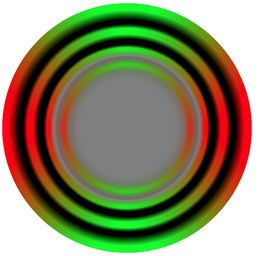
实现水波效果通常利用下图

[code]
<svg id='svg' width="400" height="400" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="filter-ripple" primitiveUnits='objectBoundingBox'>
<feImage id='feImage' result="pict2" xlink:href="上述图片地址" x="0" y="0" width="100%" height="100%"></feImage>
<feDisplacementMap id='displacement-map' result='ok' scale="0" xChannelSelector="R" yChannelSelector="G" in2="pict2" in="SourceGraphic" color-interpolation-filters="sRGB"></feDisplacementMap>
<feComposite operator="in" in2="pict2"></feComposite>
<feComposite in2="SourceGraphic"></feComposite> //这个的目的是由于添加滤镜的元素可见区域和feImage元素的大小一致。融合原有元素保证整个元素都可见
</filter>
</defs>
</svg>
[/code]
水波特效,是通过[code]<feImage>[/code]标签 [code]x[/code],[code]y[/code],[code]width[/code],[code]height[/code]四个属性和[code]<feDisplacementMap>[/code]标签[code]scale[/code]动态变化实现。
就像涟漪,以石子掉落处为中心,范围由小扩大,起伏由强削弱。 转为代码,也就是[code]width[/code],[code]height[/code]由小变大,[code]scale[/code]由大变小
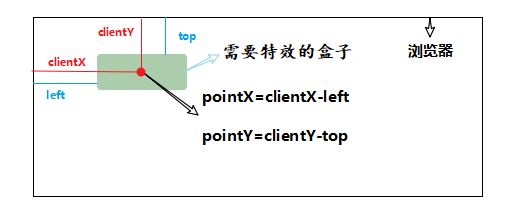
根据点击变乱,可以盘算出中心坐标[code](pointX,pointY)[/code]

在扩散过程中,中心坐标稳固,x,y为图片的起始坐标
[code]pointX = width/2 + x ;pointY = height/2 + y [/code] => [code]x = pointX - width/2; y = pointY - height/2 [/code]
width,height,scale的最大值就可以根据需求来设置啦~
参考资料
https://www.zhangxinxu.com/wordpress/2017/12/understand-svg-fedisplacementmap-filter/
到此这篇关于利用feDisplacementMap+feImage滤镜实现水波纹效果(盘算动态值)的文章就介绍到这了,更多相干feDisplacementMap滤镜水波纹内容请搜索脚本之家从前的文章或继承欣赏下面的相干文章,渴望各人以后多多支持脚本之家!
来源:https://www.jb51.net/html5/823576.html
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |  /6
/6 
 |手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图
|手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图